קידום אתרים אורגני מתחלק לשני סוגים – On Pageו- OFF Page.
קידום אתרים ON-PAGE הוא כל הפעולות הנעשות בתוך האתר שלכם.
לא מדובר בכתיבת קוד אלא בפעולות שכל אחד יכול לבצע (זה תלוי על איזו מערכת בנוי האתר שלכם, מהנסיון שלי באתרי WORDPRESS הפעולות האלו קלות לביצוע).
הפעולות הנפוצות שעושים באונסייט SEO הן אופטימיזציה לתוכן של האתר, לכותרות ולמילות המפתח של האתר, וכל מה שקשור לחווית משתמש, שזה פרמטר חשוב מאוד.
במאמר הזה אני ארחיב על אופטימיזציה לאתר, אציג דוגמאות ואסביר איך אפשר לעשות את הפעולות בצורה פשוטה.
מה זה קידום אתרים On Page
קידום אתרים ON PAGE (אפשר לקרוא לזה גם קידום אתרים ON SITE) מתייחס לאופטימיזציה של תוכן האתר ולקוד ה HTML שלו.
ON-PAGE SEO עוזר גם למנועי חיפוש להבין ולפרש טוב יותר את העמודים, וגם עוזר לגולשים להבין טוב יותר האם העמוד אליו הגיעו יכול לעזור.
פעולות האופטימיזציה שעושים הן רבות, אבל ישנן פעולות עיקריות שאותן חשוב לבצע בכל אתר:
- תגיות מטא
- כותרות
- שימוש נכון במילות מפתח
- היררכיית אתר
- קישורים פנימיים
- פירורי לחם
- אופטימיזציה לתמונות.
אז למה בעצם זה חשוב כל כך?
נהוג לחשוב שקידום אתרים זה רק מילות מפתח וקישורים.
הדברים משתנים כל הזמן, כל התחום של SEO משתנה בתדירות גבוהה, ויש מי שעלול לטעון שכיום מילות מפתח אינן חשובות, אך כפי שרשום ב אתר של גוגל עצמו יש חשיבות למילות מפתח.
אך מלבד מילות מפתח, חשוב להקפיד ולבצע אופטימיזציה לכל מרכיבי ה ON PAGE.
שילוב נכון של כל המרכיבים יכול לעזור לדירוגים לעלות מכיוון שגוגל מסתכלים על מכלול של מרכיבים.
מילות מפתח
הלב והבסיס של קידום האתרים – מילות מפתח.
כל פרויקט של קידום אורגני ובכלל, הקמה של אתר, צריכה להיות מושתת על מחקר מילות מפתח איכותי.
מילות מפתח אלו הן המילים אותם גולשים מחפשים בשאילתה של מנועי החיפוש כדי לחפש את מבוקשם.
ברגע שאתם נכנסים למנוע חיפוש כמו גוגל, ורושמים שם לדוגמא "לחשוב מה לרשום פה_", המשפט שרשמתם אלו מילות מפתח אותם גוגל יחפש.
הטמעה של מילות מפתח מגוונות באתר שלכם ובעמודים השונים עוזרת לגוגל להבין האם העמוד שלכם רלוונטי לשאילתת הגולש, כך שאפשר להגיד שמילות המפתח הן הקישור בין מה שהגולש מחפש למה שגוגל מציג.
השימוש במילות מפתח צריך להיות טוב.
מה הכוונה ב"טוב"?
בעבר היה נהוג לרשום כמה שיותר את הביטוי הרצוי, "לשתול" בכל שורה וחצי את המילה וגוגל היו מבינים שהעמוד מדבר בעיקר על הנושא הזה ומדרג את הדף גבוה יותר.
עם הזמן בגוגל עלו על כל אותם מקדמי אתרים שפועלים בצורה ספאמית ו"מרמים" אותם, ולכן כאשר הם התחילו לשפר את האלגוריתם שלהם, אותם הדפים עם התוצאות הספאמיות נזרקו הרחק אחורה בחיפושים, או נעלמו לגמרי.
דוגמא לשימוש ספאמי במילות מפתח ( או בשמו הרשמי Keyword Stuffing):

מלבד שימוש במילות מפתח בצורה לא ספאמית, חשוב להשתמש במילות מפתח מגוונות או מילים נרדפות.
האלגוריתם של גוגל משתפר עם השנים, ומנועי החיפוש למדו "להבין" יותר טוב הקשרים של מילים מסוימות.
גם שימוש במילות מפתח זנב ארוך יעזרו מאוד לקידום האתר.
שימוש במילות מפתח חשוב מאוד בצורה שתהיה יותר טבעית, לרשום כשבאמת צריך לרשום, ולהשתמש במילים שונות כל הזמן.
(להציג דוגמאות בתמונות)
חשוב להשתמש במילת המפתח הראשית של האתר לפחות במאה-מאה חמישים מילים הראשונות של העמוד מכיוון שגוגל נותן חשיבות גבוהה יותר לביטויים שמופיעים גבוה יותר בדף.
ניתן לשלב אותן גם בכותרות השונות, במטא תיאור ובמטא כותרת של העמוד.
בשביל לעשות את המחקר בצורה המדוייקת ביותר, מומלץ להיעזר בשירות של מקדם אתרים שיידע למצוא את הביטויים הנכונים ביותר עבורכם.
תגיות
תגיות מטא
Meta tags אלו שורות בקוד הHTML שמספקות מידע על העמוד.
המידע הזה נקרא גם MetaData, הוא אינו מוצג בעמוד עצמו אך הוא ניתן לקריאה על ידי הזחלנים של גוגל.
מנועי החיפוש משתמשים במידע הזה כדי להבין טוב יותר את המידע אודות העמודים הנסרקים.
שני האלמנטים הידועים ביותר הן תגיות ה Meta description ותגית Meta Title.
Meta title
תגית מטא כותרת זו בעצם שורת הקוד של הכותרת הראשית של העמוד.
התגית עוזרת למונע החיפוש להבין מה הכותרת של העמוד והיא זו שמוצגת בדף החיפוש של גוגל כאשר מחפשים ביטוי מסויים. (אם כי ישנם מקרים בהם גוגל יכולים להשלים את הכותרת שתוצג בדף תוצאות החיפוש מכותרות אחרות בתוך תוכן העמוד, ותמונות או מהטקסט עצמו).
Meta description
תגית מטא תיאור הינה שורת קוד HTML שנותנת תיאור קצר על העמוד, המוצגת בדף תוצאות החיפוש.
שימוש נכון בתיאור מטא יכול להביא לכם תוצאות טובות יותר מפני שזו הזדמנות לכתוב בקצרה על אודות העמוד, ולמשוך את הגולשים לקרוא. תיאור מטא לקוי יכול להוביל גולשים לעבור לתוצאה הבאה בדף התוצאות של גוגל.
תגיות כותרת ( H1-H6)
תגיות Header עוזרות למנועי חיפוש להבין את היררכיית העמוד.
כותרות אלו מוטמעות בקוד HTML ובעזרתן מנועי החיפוש יכולים לדעת מה הכותרות החשובה יותר, מהן הכותרות הקטנות יותר(בדרך כלל תהיה כותרת H1 אחת, כמה כותרות H2 והשאר יהיו H3 אך כמובן שייתכנו גם כותרות H4-H6).
כותרת H1 הינה הכותרת הראשית ולכן משתמשים בתגית H1 אחת בלבד.
כותרות H2 בדרך כלל הן הכותרות של הנושאים.
כותרות הH3 יהיו התתי נושאים.
מומלץ להשתמש במילות מפתח (איפה שצריך, ולא ב"כוח") בכותרות. אני נוהג להשתמש בהן בצורה מגוונת בכותרות H2 לעיתים, ובכל כותרת H1.
קישורים פנימיים
החשיבות של קישורים פנימיים לSEO היא גדולה.
ניתן להיעזר בקישורים כאלו כדי לחזק עמודים קטנים או חלשים יותר בעזרת העמודים החזקים של האתר.
את העמודים החזקים יותר אפשר למדוד באמצעות כלים שונים, למשל בעזרת ahrefs שם מופיעים מדדים כמו UR ו-DR (אם כי הם אינם ציונים רשמיים של גוגל ומקדמי אתרים רבים לא מתייחסים אליהם) שנותנים איזשהו ציון שיכול לתת הבנה איזה עמוד חזק או לא.
השימוש בקישורים פנימיים גם עוזר לנווט באתר ויכול להוביל גולשים לעמודים נוספים ולהגיע אליהם בקלות רבה יותר.
קישור מעמוד הבית יכול לחזק עמודים מסויימים, גם כי הגולשים יראו אותם מהר יותר, וגם כי במקרים רבים ה – home page הוא העמוד החזק של האתר.
אופטימיזציה לתמונות
לתמונות יש חשיבות גדולה מאוד בכל אתר, הן מראות שהאתר שלכם יותר אטרקטיבי מכיוון שהן מוסיפות לחווית המשתמש.
בשימוש בתמונות 2 נושאים חשובים מאוד:
ALT TEXT
תגית ALT הינה תגית בתוך קוד הHTML שמתארת את התמונות בעמוד.
תווית טקסט אלטרנטיבי הינה תווית חשובה בעיקר לנושא הנגישות.
גולשים לקויי ראייה נעזרים בתווית ALT כדי לקרוא את תוכן וזה עוזר להם "לקרוא" תמונות.
ה"טקסט אלטרנטיבי" עוזר למנועי חיפוש לסרוק ולאנדקס את התמונות, ותרומה נוספת שלו היא כאשר תמונה לא נטענת בדף, יוצג במקומה הטקסט.
משקל התמונות
מקובל להגיד שתמונות לא צריכות לעלות על 100KB.
בפועל, אם אין ברירה אז עדיף להשתמש בגודל המינימלי ביותר שלא יפגע בתצוגת התמונה.
המשקל משפיע על מהירות טעינת האתר, וזה מה שיכול לעזור לאתרים להתקדם.
אתרים איטיים מאוד פוגעים בחווית המשתמש, יכולים לגרום לאחוזי הנטישה של האתר לגדול, ולאותת לגוגל שייתכן והאתר לא מספק לגולשים את מה שהם מחפשים ולהוביל לכך שיורידו את האתר בתוצאות.
אז כמובן שאם יש לכם כמה תמונות מעל 100KB זה לא אומר שתרדו בדירוגים, אבל חשוב לעבור על התמונות באתר שלכם ולראות האם יש לכם אפשרות לכווץ חלק מהן, או להשתמש באחרות.
כדי לכווץ תמונות אני משתמש בדרך כלל באתר:
https://tinypng.com/
ולפעמים גם ב:
Websiteplanet
אחזור ואציין – אם כיווץ התמונות או הסרתן תפגע בחווית המשתמש, ייתכן וזה לא יהיה שווה את זה. צריך לעשות הכל בצורה נכונה שחווית משתמש לא תבוא על חשבון מהירות אתר נמוכה ולהיפך, שהניסיון להגביר את מהירות האתר לא יפגע בחוויה של הגולשים.
שיפור זמני טעינה
כתובת URL ידידותית למשתמש
URL זו כתובת האתר שלכם.
לכתובת הזו יש השפעה מסוימת גם על קידום אתרים אורגני בגוגל.
כתובת URL הינה מרכיב עיקרי בכל עמוד, וגוגל מנסים לאתר מילות מפתח בכל מרכיבי האתר שלכם, וגם בכתובת האתר. לכן חשוב להטמיע את מילות המפתח שלכם גם בכתובת URL.
אך לא די בכך, חשוב מאוד להקפיד על כך שהכתובת לא תהיה ארוכה מדי.
במקום לרשום :
The-Best-Article-With-All-You-Need-To-Know-About-On-Site-SEO-And-How-To-Do-It
לרשום :
Everything-About-On-Site-SEO
לגבי השפה – ככל הנראה שאם האתר שלכם בעברית, יהיה עדיף להשתמש בכתובת בעברית. לדוגמא :
הכל-על-קידום-אתרים-On-Site
כך יהיה קל יותר להשתמש במילת מפתח שאותה סביר יותר שהקהל שלכם יחפש, אם כי זה נראה פחות טוב ולעיתים מסורבל, ולכן זו בחירה שלכם. רק חשוב להקפיד על אורך הגיוני.
מבנה האתר
היררכיית אתר ושימוש בפירורי לחם
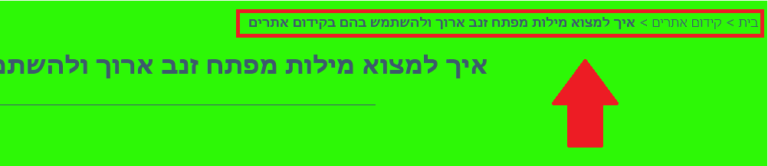
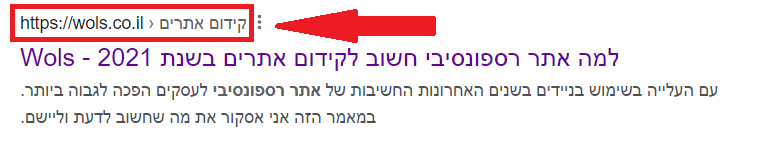
אחד הדברים הפשוטים והבסיסיים שיש היום בכל אתר נקרא פירורי לחם.

בעזרתם ניתן לנווט בצורה קלה יותר באתר. אם הגעם לעמוד מסוים, תוכלו ללחוץ על אחד הקישורים של העמודים הקודמים שדרכם הגעתם לעמוד הנוכחי, ובכך לחזור אחורה בצורה קלה יותר.
זה מקל על חווית המשתמש, וזה גם עוזר למנוע החיפוש של גוגל להבין טוב יותר את ההיררכייה של האתר שלכם.
משנת 2018 גוגל הוסיפו אותם גל אל דף תוצאות מנוע החיפוש שלהם, וכיום אפשר לראות את פירורי הלחם עוד לפני שנכנסים לדף :

כיום ברוב המערכות לניהול תוכן (כמו WordPress למשל) ישנם תוספים שניתן בעזרתם בקלות להוסיף Breadcrumbs לעמודי האתר.
קובץ מפת אתר
קובץ מפת אתר חשוב בשני מקרים.
- כאשר פותחים אתר חדש.
- כאשר יש לכם הרבה עמודים באתר.
גם אם הקמתם אתר עם קצת עמודים, חשוב לשלוח קובץ מפת אתר לגוגל מכיוון שזה עוזר לו למצוא אתכם מלכתחילה כדי לאנדקס את האתר החדש.
מדובר בקובץ שבו אני נותן לגוגל מידע אודות העמודים, התמונות והוידאו שיש באתר שלי, בצורה מסודרת.
הקובץ הזה "מבזבז" פחות משאבים מגוגל כדי לסרוק את האתר שלכם, ולכן הוא יעשה את זה בצורה מהירה ויעילה יותר.
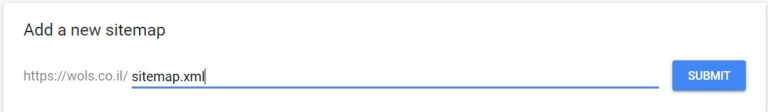
כדי למצוא את הקובץ, אפשר להוסיף לכתובת הURL שלכם – " sitemap.xml/" ואז תועברו למפת האתר, אותה ניתן להעתיק לקונסול של גוגל.
כל מה שצריך זה להכנס ל Google search console, לבחור בתפריט ב"מפתח אתר" ולהכניס שם את הכתובת, וללחוץ על Submit.
ישנם תוספים שונים שיכולים לעזור להכין את הקובץ, אך אפשר להיעזר במתכנת או להשתמש באתר:
https://www.xml-sitemaps.com/
ואת הקובץ שמופק שם להכניס לGOOGLE SEARCH CONSOLE.

אבטחת אתר
אבטחת האתר היא פרמטר חשוב מאוד עבור גוגל, והם יתעדפו אתרים מאובטחים.
כדי להבין האם אתר מאובטח או לא, צריך בסך הכל להביט על כתובת האתר – ניתן לראות שם צורה של מנעול
![]()
והקידומת של האתר תהיה HTTPS ולא HTTP. האות S פירושה SECURE והמשמעות היא שהמידע המועבר בין הדפדפן לשרת בו מאוחסן האתר הוא מידע מוצפן.
כמעט בכל שרת אחסון כיום ניתנת האפשרות להתקין את תעודת הSSL שהיא הפרוטוקול המקובל כיום בהעברת מידע באינטנרט, המשמעות שלו היא Secure Sockets Layer.
המעבר לHTTPS לא נעשה בצורה מסובכת, בדרך כלל זה תהליך של כמה דקות בודדות, וברוב שרתי האחסון זה נעשה בצורה פשוטה למדי.
עמודי שגיאה 404

עמודי 404 או עמודי שגיאה הם חלק מפרוטוקול הHTTP.
המשמעות היא שהעמוד אליו הגיע הגולש לא נמצא, וכאן מגיעה הנקודה החשובה.
במידה וגולש מגיע לעמוד כזה, הוא עלול לצאת מהאתר שלכם אם אין לו "מענה" לצורך שלו.
הדרכים להגיע לעמוד כזה הם תקלה בשרת או שימוש בקישור שבור.
עדיף תמיד להמנע מעמודים כאלו, אבל באתרים מסוימים כמו למשל באתרי מוצרים, לא תמיד אפשר לעקוב אחרי כל עמוד של מוצר, או בכל אתר עם עמודים רבים צריך לבדוק לעיתים קרובות אם יש עמודי שגיאה.
מה שמומלץ לעשות הוא ליצור עמוד מותאם אישית, להוסיף בו קישורים למקומות חשובים באתר שלכם, וכך לתת חווית משתמש טובה יותר.
גולש שמגיע לעמוד כזה יכול לצאת ממנו אם יראה רק דף לבן ובו רשום "404" אבל אם יש עמוד מותאם, שנראה כמו חלק מהאתר עם קישור שמחזיר אותו לדף הבית או לדפים חשובים אחרים, יהיה לו קל יותר לחזור לאתר וזה גם יראה טוב יותר.

התאמה למובייל
כבר לפני מספר שנים גוגל הודיעו שהם יתחילו לתעדף אתרים על פי גרסת המובייל שלהם.
משנת 2015 גוגל התחילו לאט לאט לאנדקס אתרים לפי גרסת הנייד והחל משנת 2021 הם רשמית מדרגים קודם כל לפי המובייל.
כיום קל מאוד לעצב את האתר בגרסת מובייל אם משתמשים במערכות כמו WIX ו-WORDPRESS.
גוגל הבינו שהשימוש במכשירים ניידים גובר עם השנים וסביר יותר שאנשים יכנסו לאתרים דרך הסמארטפון שלהם מאשר מהמחשב, כי הוא נגיש יותר, ולכן הם מעדיפים שאתרים יהיו מותאמים לניידים.
גרסת מובייל היא גרסה רספונסיבית של האתר שהעיצוב שלו מותאם למסכים שונים בצורה דינמית:

וזו גרסת מובייל :

זו הסיבה שכאשר אתם בונים אתר, עדיף שתעברו עליו גם בגרסת המובייל שלו כדי לוודא שהכל נראה כמו שצריך ומה שלא – לתקן ולעצב כך שיהיה נוח לגולשים.
כתבתי מאמר מקיף על החשיבות של אתר רספונסיבי וקידום אתרים – מוזמנים להציץ.(וזו דוגמא לקישור פנימי).
ומה דעתכם?
כתבתי על פרמטרים רבים שקידום ON-PAGE מכיל, וכמובן שישנם פרמטרים רבים נוספים, אך הם בהחלט פרמטרים חשובים מאוד שלא צריך יידע בתכנות כדי לבצע באתר, וכל בעל אתר צריך ליישם את הדברים האלו באתר שלו.
אתם מוזמנים ליצור איתי קשר ולשתף מה הכי אהבתם במאמר ואיזה חלק הכי עזר לכם, לחצו כאן.