למה אתר רספונסיבי חשוב לקידום אתרים בשנת 2025


בשנים האחרונות השימוש בסמארטפונים הולך וגדל.
רוב האנשים מעדיפים לגלוש באינטרנט באמצעות הפלאפונים שהפכו כמעט לחלק מאיתנו.
השימוש נפוץ מאוד ברשתות החברתיות, אך ככל שהמכשירים הניידים משתדרגים והופכים לנוחים יותר למשתמש, ומשתמשים בהם יותר לצרכים אחרים כמו גלישה באתרי חדשות, חיפוש אחר מידע ורכישת מוצרים. עם העלייה בשימוש בניידים בשנים האחרונות החשיבות של אתר רספונסיבי לעסקים הפכה לגבוה ביותר.
ובמאמר הזה אני אסקור את מה שחשוב לדעת וליישם.
מה זה אתר רספונסיבי?
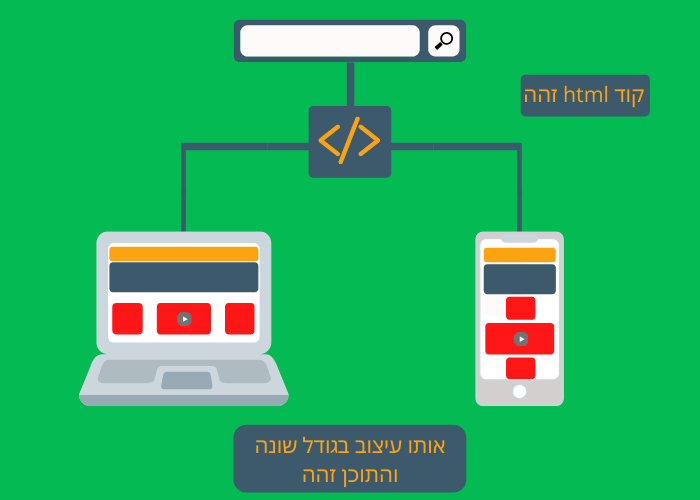
אתר רספונסיבי זהו אתר שמגיב לכל סוגי המכשירים (מחשב,פלאפון,טאבלט) באופן מותאם.
במידה ואתם נכנסים דרך המחשב האתר יראה בצורה מסוימת, ואם תכנסו דרך הפלאפון אתם תראו אותו בגרסה מותאמת לנייד, וזה נכון גם עבור טאבלטים.

כדי לראות את רמת ההתאמה של האתר לשלכם לנייד – היכנסו לכלי בדיקת המהירות של גוגל.
השימוש בסמארטפונים צובר תאוצה ככל שהזמן עובר, ואמנם אפשר לראות שבאזור אפריל 2020 השימוש במחשבים עלה במעט, אבל לדעתי זה בגלל שברוב המקומות בעולם היה סגר בגלל הקורונה, ואז לקראת הקיץ הפער שוב החל לעלות.
בשורה התחתונה – השימוש בניידים גדול יותר מהשימוש במחשבים (ואני אפילו לא מדבר על הטאבלטים, שעם השנים השימוש בהם יורד).
למה חשוב שיהיה לבעל עסק אתר רספונסיבי
כמו שאפשר להבין, בעשר האחרון השימוש בניידים הלך וגבר, וכיום, בזמן שכמעט לכל אחד יש סמארטפון, זה נהיה קל הרבה יותר להשתמש בפלאפונים שנמצאים איתנו בכל מקום, ולחפש בגוגל דרכם.
תחשבו על זה, היום כבר לא צריך לפתוח את המחשב, להמתין כמה רגעים שיידלק ואז להיכנס לדפדפן כדי להקליד שם את מה שאנחנו מחפשים.
אפשר פשוט לקחת את הפלאפון ( שגם ככה נמצא איתנו כל הזמן) ובלחיצה אחת או שתיים כבר להיות במנוע החיפוש של גוגל ולהקליד את מה שאנחנו רוצים – בלי לקום מהספה.
וברוב המכשירים יש אפילו אפשרות לחיפוש מהיר, ממסך הבית(כמו בתמונה מתחת), כמה פשוט!

לכן כל בעל עסק עם אתר אינטרנט או בלוגר שרוצה שיהיה קל למצוא אותו, ויותר חשוב – שיהיה קל להשתמש באתר שלו גם מהנייד, צריך להתאים את אותו למובייל, כך יהיה קל יותר למצוא אותו.
בעל עסק שלא יהיה לו אתר מותאם לנייד מסתכן בזה שגולשים רבים יחפשו שירותים שאותו עסק יכול לתת להם, והם יגיעו לאתר לא נוח לשימוש, ואז הם יעזבו עוד לפני שיבצעו פעולה כלשהי, ויותר מזה, ברגע שגולשים רבים יצאו מהאתר, זה יקפיץ את אחוז הנטישה (Bounce Rating) מה שיגרום לגוגל להבין שמדובר באתר שאינו ידידותי למשתמש ועלול לגרום לירידה בדירוג – וזה בגלל שעוד בשנת 2015 גוגל הודיעו שהם מתחילים לאנדקס לפי גרסת המובייל, משמע, הם ידרגו אתרים לפי הגרסה של המובייל ולא לפי גרסת הדסקטופ.
אבל רגע, מה גוגל מחשיב כמכשיר נייד?
לפי גוגל כשמדברים על "נייד" הם מתכוונים לסמארטפון :

דבר מעניין נוסף שהם רושמים הוא שטאבלטים מקבלים הגדרה משלהם, ואינם נחשבים למכשיר נייד כמו הסמארטפון:

טוב הבנתי, אתרים רספונסיביים זה חשוב, אבל איך הופכים אתר למותאם לנייד?
אני שמח ששאלתם!
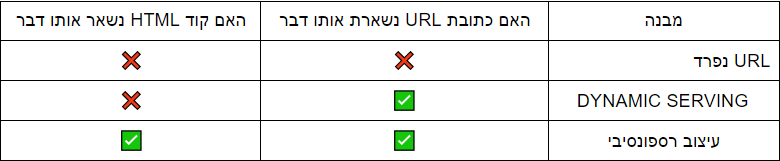
ישנם 3 דרכים לעבור לאתרים רספונסיביים:

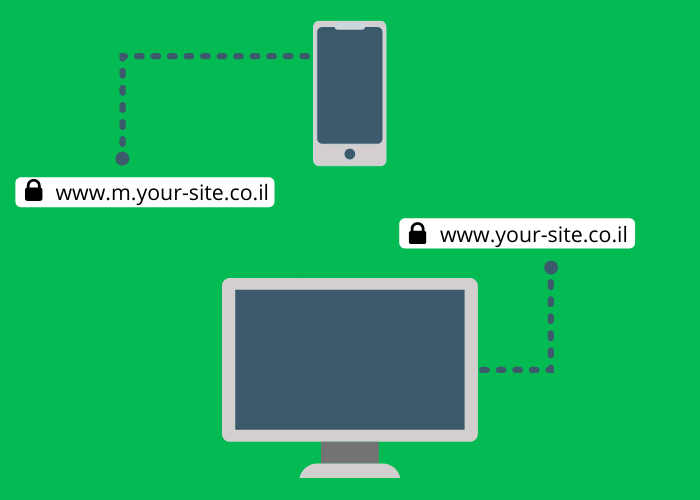
1.כתובת URL נפרדת
מדובר באתר עם כתובת URL שונה כאשר נכנסים אליו מהנייד וכתובת שונה כשנכנסים אליו מהמחשב.
בדרך כלל זה יראה כך :

מבנה כזה נותן אפשרות ליצור אתר עם חווית משתמש טובה מאוד, שכן אפשר להתאים תוכן ועיצוב לגרסת המובייל שתהיה שונה מהגרסה של המחשב, ונוחה מאוד.
אך עם זאת, השימוש כתובת נפרדת עלולה לגרום לשימוש מרובה בתגית קנוניקל והכנת עמוד נפרד לכל עמוד שיש לכם באתר, וזה יכול להיות חתיכת כאב ראש, ולכן האפשרות הזאת פחות מומלצת.
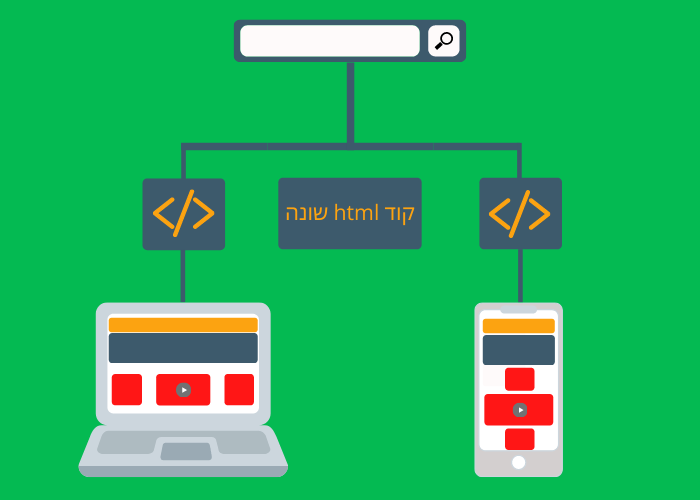
2.DYNAMIC SERVING
זהו שימוש באתר מותאם (קוד HTML שונה) אך עם אותה כתובת URL.
במבנה הזה הגולש רואה את האתר לפי המכשיר בו הוא משתמש, עם אותה הכתובת בדיוק (בלי תוספת m) אבל קיימת בעייתיות במבנה הדינמי :
ישנם מקרים בהם ההנגשה הדינמית מציגה אתרים בגרסאות המחשב שלהם לגולשים דרך הנייד.
יש צורך בהכנת תוכן במיוחד לכל מכשיר חדש, וגם אסור לשכוח לעדכן את הבוט של גוגל לגבי הגרסאות השונות בשביל שידע לאנדקס אותם בצורה הנכונה.

3.עיצוב רספונסיבי
עיצוב אתר רספונסיבי גורם לכך שלא משנה מאיזה מכשיר תכנסו, התצוגה תשתנה בהתאם למכשיר.
החדשות הטובות הן – גם כתובת ה URL וגם קוד ה HTML יישארו ללא שינוי.
לכן זו הדרך הטובה ביותר בעיקר לקידום אתרים, וגם זה יותר נוח :
-אותה כתובת URL
-ללא הפניות שעלולות להאט את האתר
-מתאים יותר לחווית משתמש טובה
-כמובן נוח יותר לקידום אתרים (פחות שימוש בתגיות קנוניקל, תוכן משוכפל, חסכון בזמן וכו')

על מה חשוב להקפיד במעבר לאתר רספונסיבי
המעבר לאתר מותאם לנייד תלוי בדרך שבה בחרתם, כשהדרך הנוחה ביותר היא פשוט שימוש באתר רספונסיבי וכיום הכי פשוט זה להשתמש במערכת WordPress שנותנת את האפשרות הזאת בצורה נוחה ביותר לשימוש.
כאשר אתם עוברים לאתר מותאם למובייל, חשוב להקפיד על כמה דברים:
מנוע חיפוש פנימי בראש העמוד
מנוע חיפוש פנימי מגביר את הסיכוי שגולשים ישארו יותר באתר שלכם.
כאשר נכנסים לאתר דרך המובייל, לא תמיד הגולש יגלול למטה כדי לחקור את כל האתר, ולכן כשיש אפשרות מהירה לחיפוש, הסיכוי שהגולש יחפש מיד את מה שהוא רוצה גדל.
אז חשוב להוסיף כפתור חיפוש אם אין לכם.

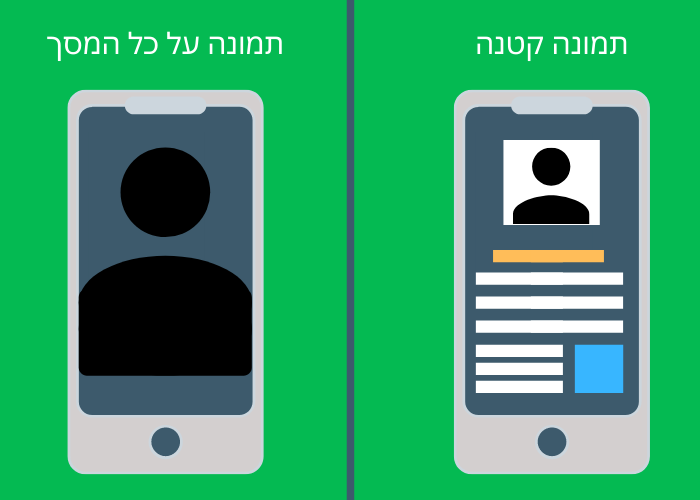
תמונה ראשית קטנה
הקטנת התמונה הראשית שלכם והתמונות בפוסטים ובשאר העמודים באתר מעלה את חווית המשתמש.
תחשבו על אתר אליו אתם נכנסים מהנייד, ופתאום אתם רואים תמונה על כל המסך, זה אולי לא יפריע, אך זה אכן עלול להיות פחות נוח מאשר עמוד ובו תמונה קטנה יותר.
חשוב לשים לב אילו תמונות מתאימות יותר שיופיעו בגדול בגרסת המחשב ואילו תמונות עדיפות לגרסת המובייל.

החשיבות של שימוש בתפריט נוח
אחד האלמנטים הנפוצים ביותר בהתאמה למובייל הוא השימוש בתפריטי המבורגר.
לפני שתנסו להבין האם הייתי רעב כשתכתבי את זה – תפריטי המבורגר הם אותם שלוש קווים שמופיעים באתרים רבים, שעליהם לוחצים כדי שהתפריט יופיע (זה באמת דומה.. אם אתם לא מסכימים, תסתכלו על תפריט כזה כשאתם רעבים).

כשמתאימים את האתר למובייל, מקטינים את רוב האלמנטים, כולל את התפריט עצמו, כדי שיהיה נוח יותר למשתמש כשגולשים דרך מסך קטן כמו של פלאפון, וכדי ליצור תצוגה נקייה יותר, ולכן "מחביאים" את התפריט מאחורי לחצן ההמבורגר, ובכך לא מייצרים עומס של פריטים מול העיניים.
תפריט כזה אמור להיות נוח יותר למובייל, אבל לפי מחקר שעשו בשנת 2016, במחקר של Nielsen Norman Group מצאו שכאשר גולשים דרך המחשב, השימוש בתפריט המבורגר מקטין את השימוש בתפריט ואת חוויית המשתמש ומגביר את אחוזי הנטישה.
לפי המחקר שלהם, יש השערות שתפריט כזה לא מוכר לכל אחד, וגולשים רבים עלולים לפספס אותו ולא להבין אותו ולעזוב את האתר לפני שעשו פעולה כלשהי, וזה בעיקר נכון לגבי הגולשים המבוגרים יותר.
לכן, אם אתם רוצים לעשות תפריט כזה גם בגרסת הדסקטופ, הייתי ממליץ לחשוב מי קהל היעד שלכם, כי אם למשל אתם עורך- דין לענייני הגיל השלישי, ייתכן ולא תרצו להשתמש בתפריט המבורגר (גם לא בגרסת המובייל) כי הקהל שלכם לא מכיר את שלושת הקווים, לכן צריך לשקול איך אם זה כדאי.
אם בכל זאת החלטתם שהתפריט שלכם יופיע במלואו, הייתי ממליץ לעשות "תפריט דביק" בשביל שהגולשים לא יצטרכו להחליק למעלה ויהיה להם נוח יותר להגיע למקומות אחרים באתר.
אפשרו Lazy-Loading באתר
האפשרות של Lazy Loading עוזרת בכמה דברים:
קודם כל התמונות והסרטונים, שהם ברוב המקרים תופסים את רוב משקל העמוד, ה- Lazy Loading גורם להם להיטען רק כאשר אתם מגיעים אליהם, ולא ברגע שאתם נכנסים לאתר.
השימוש בטעינה העצלה נפוץ יותר במכשירים ניידים מאשר במחשב, וזה משפר את זמני הטעינה באתר שלכם, אך חשוב מאוד לשים לב – אם אתם בוחרים להשתמש ב- Lazy Loading לעמוד מסוים, או לכל האתר, חשוב לא לעשות את זה בתחילתו של העמוד ולא על התוכן החשוב, התמונה הראשית או הנעה לפעולה מכיוון שה googlebots לא יסרקו אותם, וכדאי להימנע ממצב כזה שגוגל לא יסרקו תוכן שהוא חשוב מאוד.
במידה ויש לכם עמוד ובו קטלוג של תמונות, עדיף להציג רק 2-3 תמונות ואת השאר להכניס תחת לחצן כמו בדוגמא שגוגל מציגים:

בעדכון האחרון של גוגל לדפדפן Chrome (וגם לדפדפנים נוספים כמו Edge, Opera ו- Firefox) הם הכניסו את אלמנט הטעינה העצלנית באופן מובנה, כך שלא צריך להגדיר שום דבר, מה שמשפר את הביצועים של האתרים.
תתנו לאנשים להתנסות באתר שלכם
תבקשו מקרובים וחברים להיכנס לאתר, לבצע בו פעולות, לעבור בין עמודים ואפילו להשאיר פרטים כדי לבדוק האם הכל עובד כמו שצריך, ככה תוכלו לדעת מה חושבים על חווית המשתמש באתר שלכם.
גם כשהכל נראה טוב ובלי בעיות, עדיף לעשות ניסיון כדי לוודא שלא פספסתם כלום, ואפשר לעלות על תקלות ודברים לשיפור בדרך הזו.
Mobile-First Indexing מה זה בכלל?
גוגל הודיעו בשנת 2015 שהם יתחילו לסרוק את כל האתרים לפי גרסת המובייל.
התכנון שלהם היה שספטמבר 2020 הם יסרקו את מרבית האתרים וידרגו אותם לפי גרסת המובייל.
מה הכוונה?
עד כה גוגל סרקו את האתרים והציגו את הדירוגים לפי אופן הגלישה – אם גלשתם מהנייד, ראיתם את התוצאות שמותאומות לנייד ואם גלשתם מהמחשב ראיתם את המדורגות הראשונות לפי גרסת המחשב.
מה שגוגל עושים זה לסרוק את כל האתרים שהם יוכלו, ולדרג אותם בעיקר לפי גרסת המובייל.
עדכון לגבי Mobile-First Indexing לשנת 2021
בעדכון נוסף של גוגל הם מודיעים שעקב המשבר העולמי שבא בעקבות נגיף הקורונה הם דוחים את העדכון, ונותנים זמן נוסף לכל האתרים להתכונן למעבר ל Mobile-First Indexing, והמעבר המתוכנן הוא למרץ 2021.
אז אל תחכו עם המעבר לאתר רספונסיבי, עשו זאת כמה שיותר מהר.
תוודאו שהבוטים של גוגל יכולים לסרוק את האתר שלכם.
השתמשו באותם robots meta tags שאתם משתמשים בהם גם בגרסת המחשב.
אפשרו לעמודים להיות עם טעינה עצלנית בשביל לשפר את זמני הטעינה.
התאימו את התוכן והתמונות (תכווצו אותם במידת הצורך) לנייד, ותשימו לב שהכל עובד באתר בכל הגרסאות.
ככל שתחכו יותר, יהיו יותר אנשים שמחפשים בדיוק את השירותים שאתם מציעים בגוגל בעזרת הנייד, ותפספסו אותם.
אם יש לכם עוד משהו להוסיף, לשפר ולהעיר, אשמח לשמוע מכם.
ליצירת קשר לחצו כאן.

מקדם אתרים שחי ונושם את התחום. עוסק בתחום השיווק באינטרנט משנת 2017, בדגש על קידום אתרים. גר בכפר סבא ואוהב ספורט(בעיקר כדורגל וריצה).

